Er zijn veel technieken, … en wijsheden om de laadsnelheid van een website te verhogen. De spreker van deze presentatie, Peter Wilson, is echter van mening dat het veel beter kan. En vooral, dat we nog veel te weinig doen om websites sneller te laten laden.
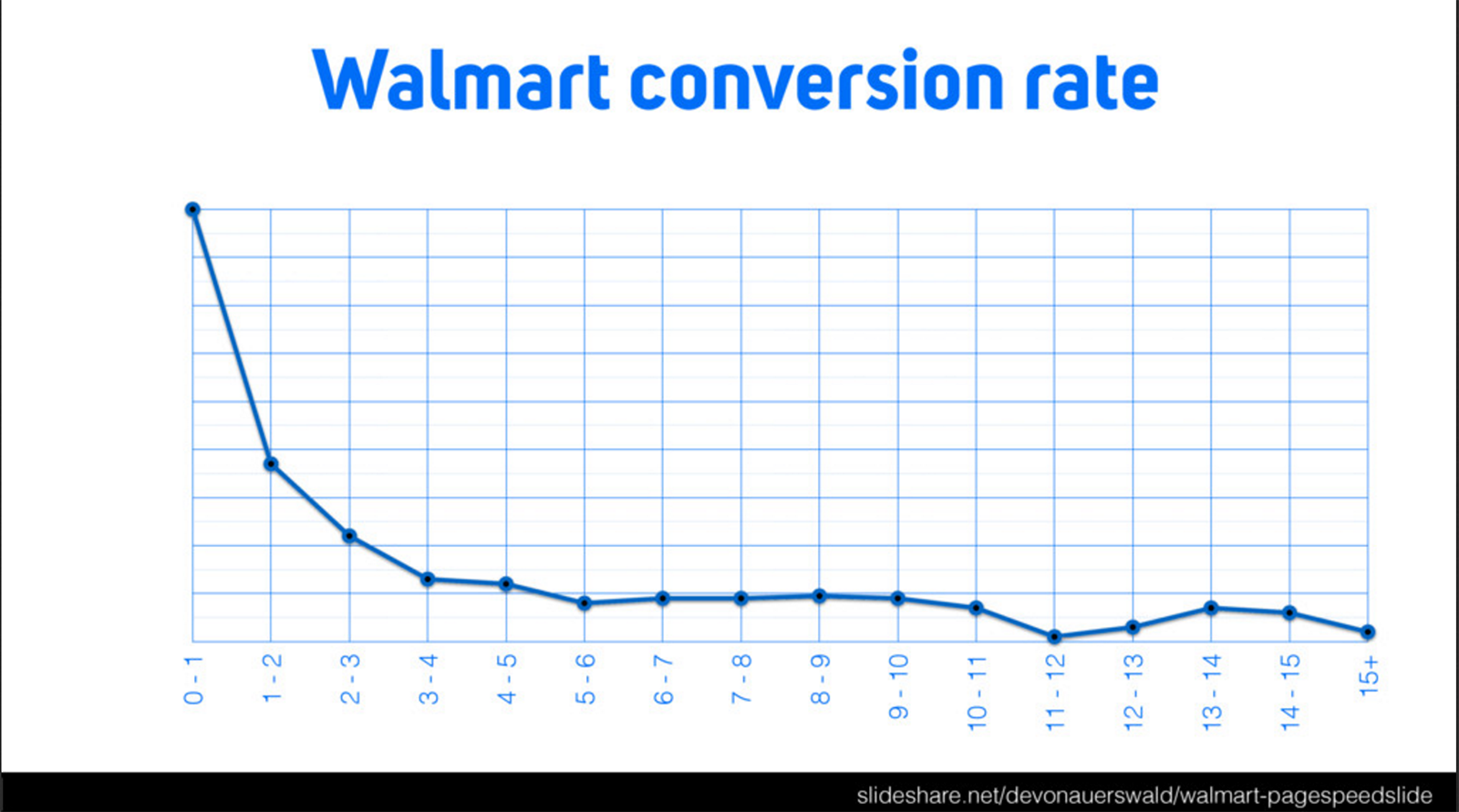
De titel van deze presentatie is ‘Seven times faster’. Peter Wilson is van mening dat we de laadtijd tot wel zeven keer moeten verlagen. Uit statistiek blijkt namelijk dat de gemiddelde laadsnelheid van een website 15 seconden is en volgens Peter zou een website binnen twee seconden geladen moeten zijn. Uit een onderzoek van het Amerikaanse Wallmart blijkt dat de conversie rate drastisch daalt naarmate de website langer nodig heeft om te laden. Zo extreem zelfs, dat de conversie na vier seconden laadtijd al bijna op het laagste punt is. Dit voorbeeld werd ook door Peter Wilson gegeven en schetst een duidelijk beeld waarom laadtijd zo belangrijk is.
 Wallmart statistiek
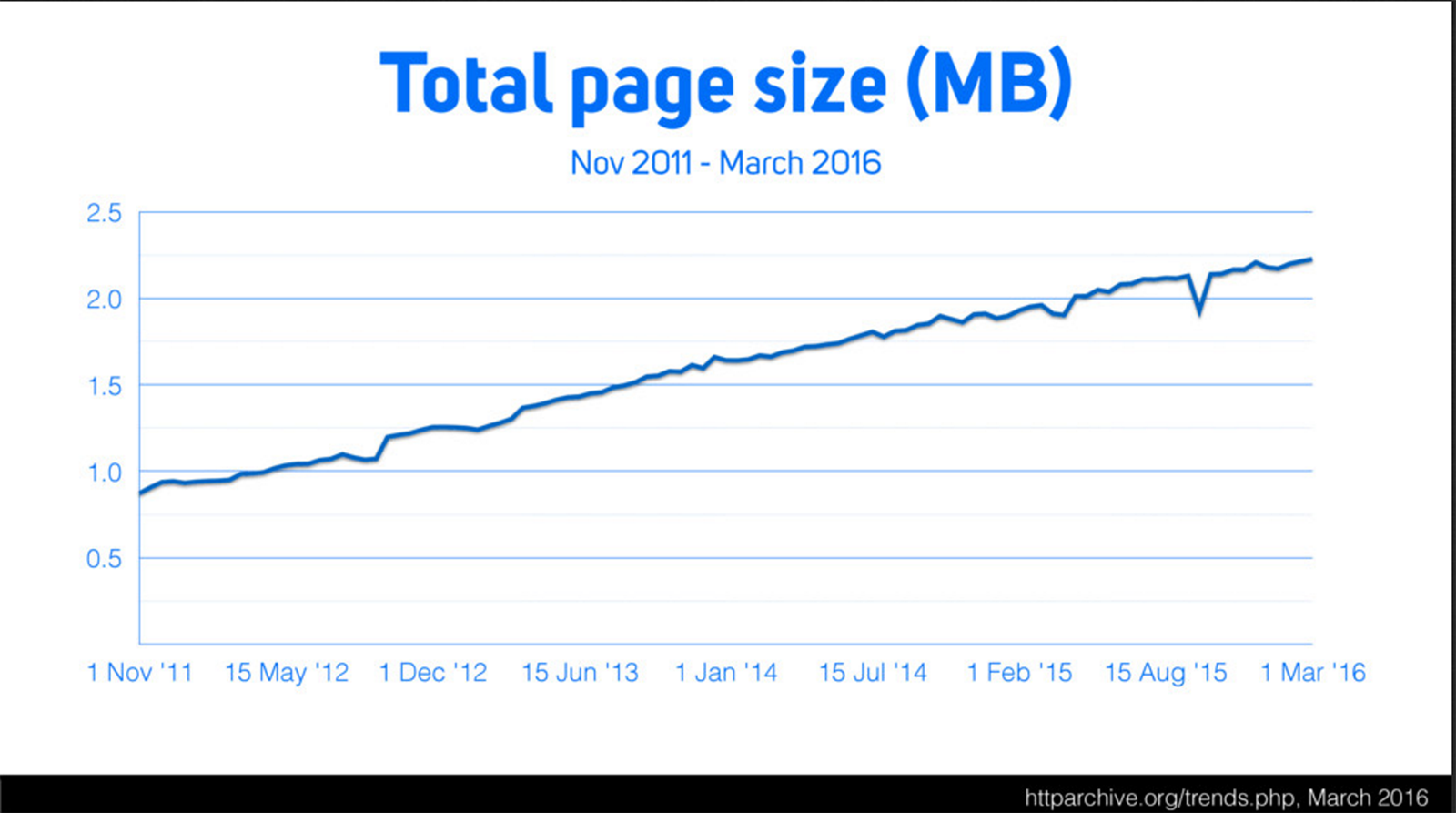
Wallmart statistiekHet tweede punt wat hij aandraagt, is dat de grootte van wegpagina’s nog steeds aan het groeien is. Hoe groter de pagina, hoe langer de laadtijd. Op dit moment is een webpagina gemiddeld 2,3 MB. Tussen 2011 en 2016 is de totale grootte van pagina’s verdubbeld. Met name het gebruik van lettertypes op webpagina’s heeft er voor gezorgd dat deze groei zo drastisch is.
 Total page size
Total page sizeWat kunnen we hier aan doen?
Er zijn veel tools beschikbaar die tips geven aan een pagina m.b.t. laadsnelheid en tips geven over verdere optimalisatie. Één van de grootste is de pagespeed tool van Google. Alleen deze geeft slechts een arbitraire score en een aantal tips. Een beter alternatief is Webpagetest. Deze geeft namelijk ook inzicht in de laadmomenten van de browser en wanneer een browser begint met renderen (het weergeven van elementen) totdat de website daadwerkelijk volledig geladen is. Deze informatie is erg belangrijk, omdat het mogelijke bottlenecks in een pagina zichtbaar kan maken.
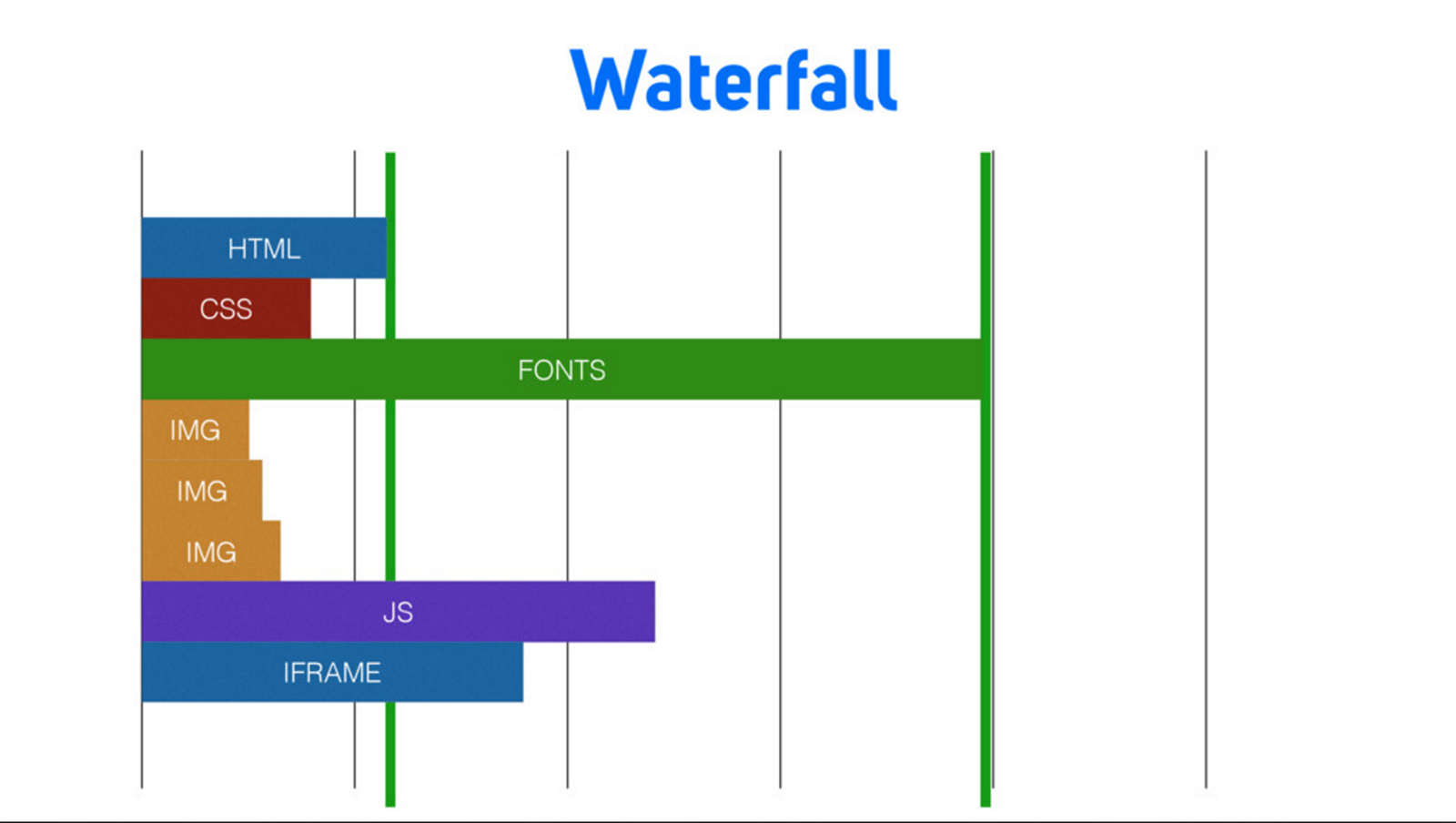
Een van de meest bekende bottlenecks, is het inladen van Javascript. Bij veel langzaam ladende websites wordt de Javascript tegelijk ingeladen met de CSS doordat deze wordt ingesloten in de header van de pagina. Dit zorgt er voor dat de browser eerst alle CSS én Javascript in gaat laden, voordat de pagina gerenderd (weergegeven) wordt. Een betere aanpak is alle Javascript in de footer van de pagina te plaatsen, net voor de
 Non blocking request
Non blocking request