Tijdens Wordcamp 2018 ligt de focus meerdere malen op accessible design. Accessible Design heeft alles te maken met een website die toegankelijk is voor iedereen, maar dan ook echt iedereen. Accessible design wordt vaak afgekort als A11Y. Deze afkorting is afkomstig van het woord accessibility, (11 letters samengevoegd met de eerste en laatste letter). Je spreekt dit uit als Ellie. Maar waar moet je rekening mee houden bij een website die toegankelijk is voor iedereen? Denk eens aan iemand die kleurenblind is, dyslexie heeft of autistisch is. Is je website hier wel voor geoptimaliseerd?
We verdelen de beperkingen in twee categorieën, permanente en tijdelijke. Een voorbeeld van een tijdelijke beperking is iemand met een gebroken arm of concentratieproblemen door medicijnen/narcose, bij een permanente beperking kun je denken aan kleurenblind zijn of dyslectisch zijn. Één op de vijf mensen heeft een beperking. Dit verschilt van kleurenblindheid tot dyslexie tot slechthorendheid. Belangrijk is dus dat je website werkend en duidelijk blijft voor iedereen. Technologie maakt normaal gesproken dingen makkelijker, maar voor mensen met een beperking maakt het dingen mogelijk. A11Y staat voor een website die voor iedereen werkend is en ondersteund user content. Maja Benke geeft ons tijdens haar lezing meerdere tips en tricks over het optimaliseren en gebruiksvriendelijk maken van je website, deze delen wij natuurlijk graag met je :-)
Houd rekening met kleurgebruik
Gebruik van kleur is erg belangrijk, met name om je website ook voor mensen die kleurenblind zijn duidelijk en overzichtelijk te houden. Er zijn meer mannen dan vrouwen kleurenblind. Één op de 12 mannen is kleurenblind en 1 op de 200 vrouwen. 700.000 mannen in Nederland zien jouw website dus op een andere manier. Gezien dit grote aantal is het dus aan te raden om hier bij het inrichten van je website rekening mee te houden. Maar hoe doe je dit?
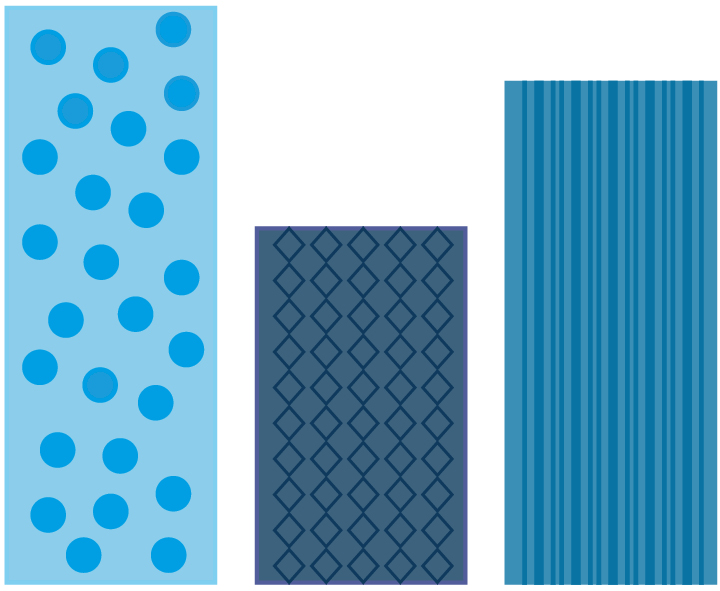
We geven een voorbeeld aan de hand van een grafiek, hierbij is het een must om naast het gebruiken van verschillende kleuren ook gebruik te maken van verschillende vormen/stylen. Je kan in staafdiagrammen bijvoorbeeld stipjes of streepjes zetten en in een grafiek gebruik maken van rondjes, vierkantjes en kruisjes. Zo kan iemand die een kleurstoornis heeft ook het onderscheid maken. Het gebruik van de combinatie kleur, tekst en vormen is erg belangrijk. Zie het voorbeeld hieronder. Tot slot, mensen die een kleurstoornis hebben vaak moeite met de kleuren groen en rood, voorkom dus dingen als ‘ druk op de groene knop om verder te gaan’.
 Kleurgebruik 1
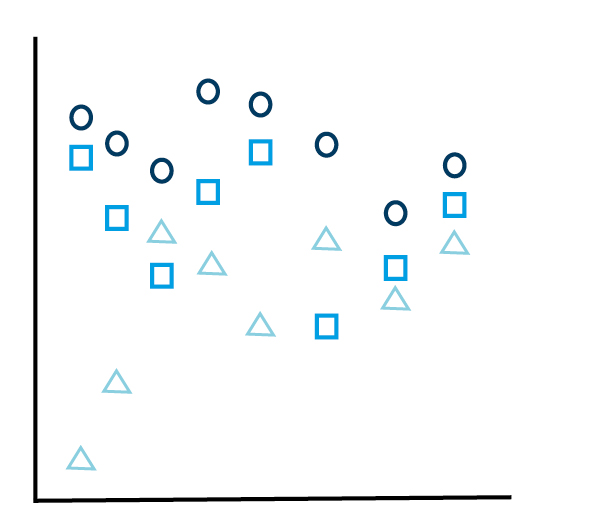
Kleurgebruik 1 Kleurgebruik 2
Kleurgebruik 2Doe een zwart/wit check
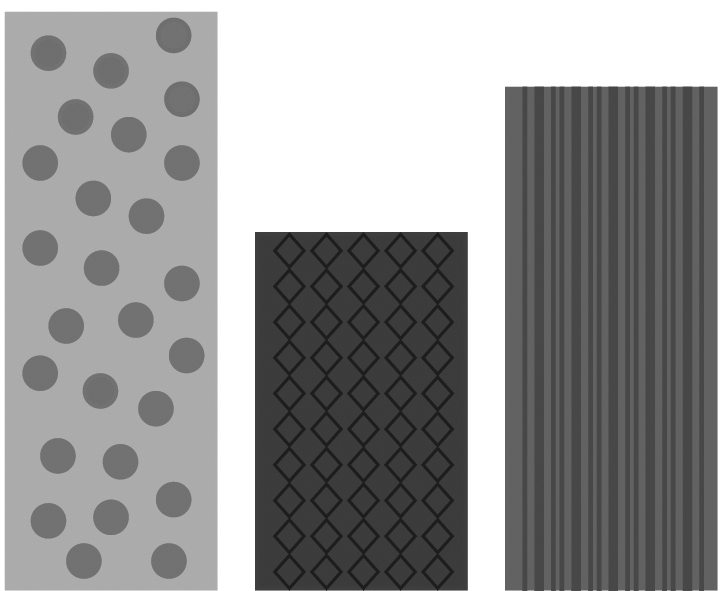
Een handige tip bij het gebruik van kleur in je website is het gebruik maken een check in zwart/wit (greyscale). Hierin zie je dat het belangrijk is om hoog contrast tussen kleuren te gebruiken. Dit is met name handig voor mensen die kleurenblind/slechtziend zijn, zo zien zij ook de verschillen in kleuren. Uiteindelijk voorkom je hiermee dat bepaalde stukken tekst niet leesbaar zijn. Je kan dit ook checken met de website, contrastchecker.com. Nog een handige tool is Sketch, hier kun je eenvoudig checken welke kleurenpaletten je het beste kan gebruiken op het gebied van contrast en onderscheid.
 Zwart/wit check 1
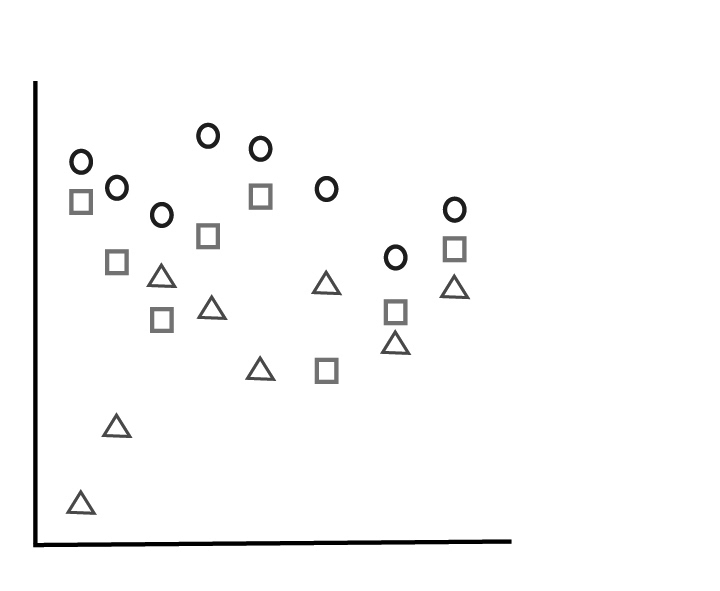
Zwart/wit check 1 Zwart/wit check 2
Zwart/wit check 2Maak links in je tekst duidelijk
Dit is niet alleen van belang bij beelden, maar ook bij teksten zelf. Als je een link gebruikt in je tekst moet deze duidelijk aangegeven worden door de link te onderstrepen of er voor te zetten ‘Link:’ gevolgd door de daadwerkelijke link. Mensen die kleurenblind zijn zien niet dat een link bijvoorbeeld blauw is en moeten dan over elk woord met de muis om te kijken of er een link achter een woord wordt gebruikt. Daarnaast nog iets belangrijks bij links, links als ‘lees verder’ of ‘klik hier’ zeggen niks over wat er nog komt. Niet alleen is dit SEO-technisch gezien niet lucratief maar ook is het niet gebruiksvriendelijk omdat de lezer geen idee heeft wat er nog komt. Gebruik dus altijd een tekst met indicatie over wat er nog komt.
Mensen met Dyslexie
Naast kleur in tekst en beeld is typografie minstens zo belangrijk. Als je gebruik maakt van een te dun of handwritten lettertype kunnen mensen met dyslexie je website minder goed lezen en dus bestaat er een kans dat ze afhaken. Vijf op de 100 mensen heeft dyslexie dus ook dit is goed om in je achterhoofd te houden. Het klinkt logisch, maar ook dit noemen we toch, hoofdletters zijn niet bedoeld om in een hele alinea te gebruiken, voor hashtags is het weer wel belangrijk om die in hoofdletters te doen. Dit heeft alles te maken met een screenreader, als iemand een screenreader gebruikt om de tekst voor te lezen ziet de screenreader de hoofdletters als losse letters en niet als een woord. Daarnaast moet je ook oppassen met vetgedrukte en schuingedrukte woorden, dit moet niet gaan afleiden en rommelig gaan ogen.
Wat mensen met dyslexie helpt zijn afbeeldingen en diagrammen die de tekst ondersteunen en het uitlijnen van de tekst naar links in combinatie met een consistente lay-out. Daarnaast is het ook belangrijk dat je de teksten kort en simpel houdt.
Schrijf gestructureerde content
Voor het schrijven van goede content is het van belang om gebruik te maken van kopjes, tussenkopjes en een duidelijk begin en eind. Dit zorgt voor een nette structuur. Kopjes zetten we vaak in de headerafbeelding, toch blijkt dat veel mensen hier overheen lezen omdat de tekst in een afbeelding is verwerkt. De lezer heeft dan het onderwerp eigenlijk gemist voordat ze met de tekst beginnen dit is niet handig. Verwerk dit dus als een kopje. Tot slot werkt het gebruik van buttons in de tekst goed. Dus niet pas een button op het einde van de pagina maar tussen de alinea's in.
Laat de bezoeker zelf een keuze maken
Vaak bepalen wij voor de klant wat er gebeurd, een video wordt direct afgespeeld, bij het klikken op een linkje wordt er een nieuw tabblad geopend en afbeeldingen komen in flashes voorbij. Laat deze keuze vanaf nu bij de klant, zij weten zelf wel of ze de video willen bekijken of iets in een nieuw tabblad willen openen en ook weten ze hoe ze dit kunnen moeten regelen. De terug knop wordt vaak gebruikt op je website, deze werkt niet meer als je een link opent in een nieuw tabblad. Dit wekt verwarring op bij de klant en kan er voor zorgen dat je ze kwijt raakt.
Consistentie
Bestaat jouw doelgroep (deels) uit mensen die autisme hebben, dan is het van belang dat je site simpel is en een consistentie structuur heeft, geen complexe rommelige lay-out. Wat betreft kleurgebruik is het handig om niet te felle kleuren te gebruiken maar meer de pasteltinten. Structuur in de lay-out is belangrijk, denk bijvoorbeeld aan het invullen van buttons. Een button met de tekst ‘lees meer’ is niet duidelijk genoeg, maar staat er ‘volgende stap’ in dan is die button direct al duidelijk. Zorg ervoor dat de tekst duidelijk is en gebruik geen spreekwoorden/gezegdes.
Stappenplan
Ga jij je website opnieuw indelen/opmaken? Volg dan het onderstaande stappenplan:
- - Creëer een content format
- - Creëer een layout
- - Creëer style elementen in het zwart wit
- - Voeg vervolgens kleur toe
- - Houd alles bij in een styleguide. In een styleguide noteer je waarom je voor bepaalde kleurstelling of tekstopbouw kiest.
Interessant? Vragen?
Heb je over bovenstaande vragen en/of vind je het een interessant artikel? Laat het me weten. Ik ben benieuwd naar jullie reacties, dus laat vooral een comment achter via onderstaande formulier. En hou altijd in je achterhoofd: Design is not art & Form follows Function.
Wil je meer lezen over Wordcamp Europe 2018? Onderstaand vind je alle blogjes.
1. WordCamp Europe 2018: Het geven en ontvangen van Feedback
2. WordCamp Europe 2018: Is de interne linkstructuur van jouw website op orde?
3. WordCamp Europe 2018: De status van WordPress Mobile
4. WordCamp Europe 2018: Hoe creëer je User Generated Content voor jouw WordPress website?
5. WordCamp Europe 2018: Accessible Design