handleiding
WordPress Child theme maken
door in WordPress theming
WordPress Child theme maken
In deze handleiding neem ik je mee in de stappen die je moet doorlopen om een child-theme op te zetten voor het WordPress thema dat je wilt gebruiken of wellicht al gebruikt. Het opzetten van een child theme is relatief eenvoudig, maar biedt vele grote voordelen.
Voordelen child theme
Het gebruik van een child theme biedt grote voordelen. Een child theme neemt namelijk alle mogelijkheden en opmaak over van het hoofdthema en combineert dit met de mogelijkheid om individuele punten aan te passen. Zo kun je bijvoorbeeld in een child theme een aparte stylesheet aanmaken voor de opmaak van je thema en tegelijkertijd gebruik blijven maken van alle functies en het stramien van het bovenliggende thema.
Wil je extra functies? Dan voeg je bijvoorbeeld die toe in je functions.php. Wil je geen reactie mogelijkheid? Dan kun je bijvoorbeeld in je single.php bestand de regel weghalen die de comments inlaadt.
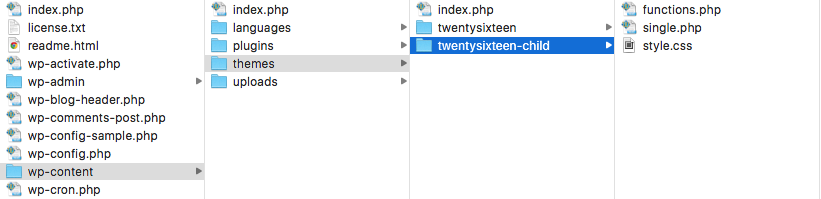
In bovenstaande schets hebben we drie bestanden aangepast, in dit geval in een child theme. Immers:
- - style.css
- - functions.php
- - single.php
Normaliter als je het thema dat je gebruikt zou bijwerken, omdat er een update is, worden alle aanpassingen overschreven en dus ongedaan gemaakt. Dat willen we natuurlijk niet en hier komt direct het voordeel van het child-theme naar voren. Omdat we in het child theme onze drie aangepaste bestanden hebben, blijven die bestaan. Immers, we updaten alleen het hoofdthema. Onze aangepaste bestanden blijven bij het updaten van het hoofdthema buiten schot.
De werking van een hoofd- en child theme is dat alle bestanden van het hoofdthema worden ingeladen, tenzij er voor dat bestand één bestaat in het child theme. Ónze single, functions en style.css blijven dus ingeladen worden, ook na de update. Onze aanpassingen zijn dus nog steeds van kracht, terwijl je wel beschikt over de meest recente versie van het hoofdthema. Twee vliegen in één klap.
Child theme maken
We gaan beginnen met het maken van een child theme en doen dit op basis van WordPress' meest recente thema "Twenty Sixteen". Je kunt deze stappen natuurlijk ook doorlopen en uitvoeren bij een ander thema. Houd er dan wel rekening mee dat je de benaming, straks, in je style.css aanpast aan het thema dat je gebruikt.
Ik ga er in deze handleiding van uit dat je WordPress hebt geïnstalleerd en toegang hebt tot je website via een FTP verbinding. Mocht je hier niet zeker van zijn dan kun je de handleiding WordPress installeren doornemen.
Zodra je bent ingelogd via FTP op je WordPress omgeving, navigeer je naar de wp-content folder en klik je vervolgens op themes. Hier vindt je de thema-folder die je momenteel gebruikt, in ons geval "twentysixteen". We maken nu een nieuwe map aan en noemen die "twentysixteen-child". De eerste stap van het child theme is hiermee gezet.
Style.css
Zoals ieder thema heeft ook ons child theme een style.css nodig. We maken dus een nieuw bestand aan en noemen deze zoals gebruikelijk style.css. Hierin komen een aantal zaken naar voren. Zie onderstaande code:
Theme Name: Twenty Sixteen Child
Theme URI: http://www.jouwdomein.nl/
Description: Child theme gebaseerd op Twenty Sixteen
Author: Tussendoor internet & marketing
Author URI: https://tussendoor.nl/
Template: twentysixteen
Version: 1.0
Tags: tags, twentysixteen, child-theme
Text Domain: twentysixteen-child
*/
@import url("../twentysixteen/style.css");
Zoals je in bovenstaande css-code kunt zien zijn een aantal zaken voor de hand liggend. Zo heb je een thema naam, URI (url), omschrijving en auteur-informatie. Direct daaronder komt de informatie die van enorm belang is, namelijk "Template". Deze koppelt ons thema, child-theme, aan de naam van de template die wij invoeren. Dat is in ons geval "twentysixteen", maar in jouw geval kan dat dus een ander thema zijn. Voer hier altijd de naam in van het thema waarmee jij het child theme wilt koppelen.
Via de regel @import url laden we de volledige stijl in van het hoofdthema, direct ónder die regel kun je je eigen opmaak / css kwijt.
Wil je naast de opmaak zorgen dat er wijzigingen plaatsvinden in de nieuwsberichten, ingeladen via single.php, kopieer deze dan uit het hoofdthema en plak deze vervolgens in je child theme. Je kunt hierna de aanpassingen in je child theme doorvoeren. Dit geldt voor alle bestanden.
Child theme in gebruik nemen
Nu we het child theme hebben aangemaakt en hebben voorzien van de benodigde bestanden, wordt het tijd om het child theme te activeren. We loggen hiervoor in in onze Wordpress site en navigeren naar Weergave - thema's. Je ziet nu, naast het twentysixteen thema, ook het child theme dat net is aangemaakt. Je activeert deze zoals je gewend bent, door op activeren te drukken.
Het child theme is nu in gebruik. Waarschijnlijk zul je vrijwel geen wijzigingen zien, omdat we die nog niet doorgevoerd hebben (in zowel de stylesheet als de single), maar zodra je aanpassingen doorvoert binnen je child theme map, zijn deze direct zichtbaar.
Functions.php
Belangrijk om te weten is dat wijzigingen in je functions.php anders werken dan de andere bestanden in een child- en hoofdthema. De twee functions.php bestanden (hoofd- en child theme) worden namelijk samengevoegd. Dit is het enige bestand dat wordt samengevoegd, andere bestanden worden namelijk overschreven (child theme boven hoofdthema). Wil je dus extra toevoegingen via een functions.php bestand inbouwen, dan hoef je alleen die specifieke code te plaatsen. Het is niet nodig om de hele functions.php hiervoor de kopiëren / plakken.
Wil je specifieke bestanden aanroepen uit je hoofdthema, dan kan dat uiteraard ook. Je gebruik hiervoor onderstaande functie
require_once( get_stylesheet_directory() . '/file.php' );
Je dient hierbij natuurlijk file.php te veranderen in het bestand dat je daadwerkelijk aanroepen wilt.
 Structuur child theme
Structuur child themeThat's it
That's it, ons child theme is klaar. Mocht je naar aanleiding van deze handleiding nog vragen hebben over het gebruik van een child theme? Laat het ons weten. Je kunt mailen, bellen (058 711 0916 ) of hieronder een reactie achter laten.