handleiding
Voeg je eigen watermerk toe aan Wordpress afbeeldingen
door in WordPress theming
Voeg je eigen watermerk toe aan Wordpress afbeeldingen
Het valt niet altijd mee geschikte afbeeldingen te vinden op het internet voor je website. Veel bloggers en webshop beheerders voegen dan ook regelmatig eigen afbeeldingen toe. Deel je regelmatig eigen gemaakte foto’s met de hele wereld via je Wordpress blog of je webshop? Dan kunnen we ons goed voorstellen dat je deze wilt voorzien van een watermerk.
Doormiddel van de Image Watermark Wordpress plugin kun je gemakkelijk je afbeeldingen voorzien van een watermerk. Het mooie van deze plugin is dat je ook eerder geplaatste afbeeldingen kunt voorzien van een watermerk. In deze handleiding gaan we in op de installatie en het gebruik van de plugin.
1. Plugin installeren
Allereerst gaan we de Image Watermark Wordpress plugin installeren.
- Login in je Wordpress omgeving;
- Navigeer naar Plugins;
- Navigeer naar Nieuwe plugin;
- Zoek op “Image Watermark;
- Klik op nu installeren en vervolgens activeren.
De image Watermark plugin wordt nu geïnstalleerd.
2. Watermerk instellen
Nadat de plugin geïnstalleerd is gaan we de instellingen aanpassen.
- Navigeer naar instellingen
- Navigeer naar Watermark
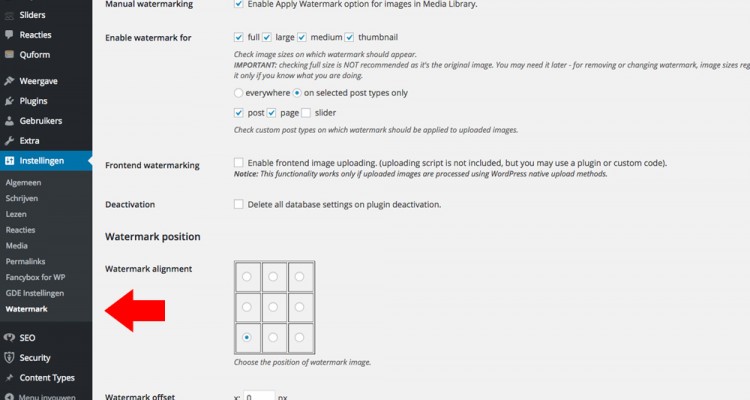
 Watermerk instellen
Watermerk instellenJe krijgt nu een aantal opties te zien waarmee je je watermerk naar eigen wens kunt instellen. We gaan de belangrijkste opties bij langs.
Automatic watermarking
Selecteer deze optie wanneer je automatisch een watermerk wilt laten toevoegen aan je geuploade afbeeldingen.
Manual watermarking
Selecteer deze optie als je handmatig watermerken wilt kunnen toevoegen aan afbeeldingen in je media bibliotheek van Wordpress.
Enable watermark for
Bij deze optie kun je aangeven op wat voor soort afbeeldingen je een watermerk wilt toepassen.
Daarnaast kun je aangeven op welke custom post types de watermerken moeten worden toegepast (bijv berichten, pagina en sliders).
3. Positioneren van je Watermerk
Watermark alignment
Hier kies je de positie waar je het watermerk wilt laten uitlijnen. Bij Watermark offset kun je dit eventueel handmatig bijstellen tot op de pixel precies.
Watermark image
Selecteer hier de afbeelding die je wilt gebruiken als watermerk. In de meeste gevallen is het handig om een *.png met transparante achtergrond is te stellen.
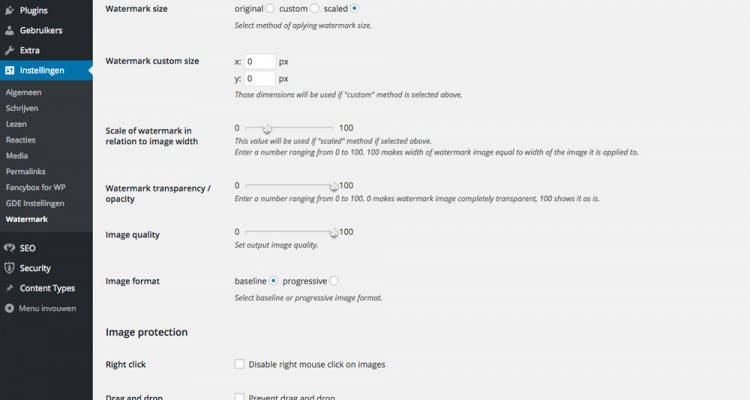
Watermark size, scale, quality en format
Geef hier aan of het watermerk geschaald moet worden of dat deze op origineel formaat moet worden geplaatst. Bij de volgende opties kun je spelen met de schaalgrootte, transparantie en de kwaliteit van het watermerk.
Image protection
Bij image protection heb je verschillende mogelijkheden om je afbeeldingen te beveiligen tegen mensen die je afbeeldingen willen opslaan.
Sla als laatste de instelling op via de knop wijzigingen opslaan
 Positioneren van je Watermerk
Positioneren van je Watermerk3. Bestaande afbeeldingen voorzien van een watermerk
Heb je in het verleden al eens afbeeldingen geupload in je Wordpress media bibliotheek en wil je deze voorzien van een watermerk? Dan kun je deze handmatig voorzien van een watermerk.
Tip! Test altijd eerst met 1 afbeelding om te kijken hoe het watermerk wordt geplaatst. Daarnaast is het altijd handig om een backup te maken van je afbeeldingen.
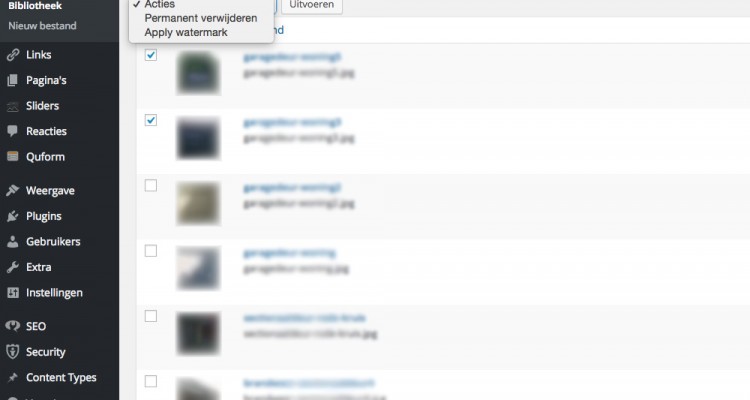
- Navigeer naar media;
- Zet je media in list mode;
- Selecteer je afbeeldingen die je wilt voorzien van een watermerk;
- Klik op acties en selecteer de optie “apply watermark”;
- Klik vervolgens op uitvoeren.
 Bestaande afbeeldingen voorzien van een watermerk
Bestaande afbeeldingen voorzien van een watermerkDe geselecteerde afbeeldingen zullen nu worden voorzien van een watermerk.
Vragen over watermerken toevoegen aan Wordpress afbeeldingen
Heb je vragen over de Watermark Wordpress plugin of wil je deze laten installeren door ons? Laat het ons dan weten of laat een reactie achter onderaan deze pagina.