handleiding
Snippet: Standaard thumbnail opslaan in WordPress
door in WordPress theming
Snippet: Standaard thumbnail opslaan in WordPress
Bij het ontwikkelen van WordPress thema's loop je vaak tegen het gegeven aan dat er berichten zullen worden geplaatst, vooral tijdens de ontwikkeling, zonder thumbnail. Je kunt dit oplossen door een if/else statement in de code zoals in onderstaande code wordt voorgedaan:
 Uploaden
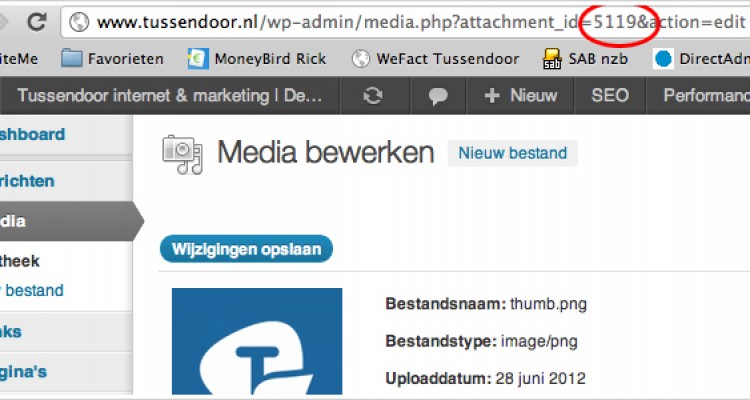
Het ID van de thumbnail vind je na "attachment_id=".
Uploaden
Het ID van de thumbnail vind je na "attachment_id=".
if (has_post_thumbnail()) {
the_post_thumbnail();
}
else {
echo '<img src="/images/geen-thumb.png" alt="thumbnail" />';
}Oplossing
Wat we gaan doen om dit op te lossen, is gebruik maken van de standaard upload functie van WordPress. Aan de hand van het ID dat je krijgt bij het uploaden van een standaard thumbnail, slaan we op welke afbeelding moet fungeren als een standaard thumbnail, ongeacht of dit wordt ondersteund door plugin of niet.Uploaden
Upload een standaard thumbnail en onthoud (of schrijf op) het ID dat je meekrijgt. Zie onderstaande screenshot voor meer informatie: Uploaden
UploadenDe functie
Om de zojuist ge-uploade afbeelding op te slaan als standaard thumbnail hoef je enkel de volgende code te plakken in je functions.php.add_action( 'save_post', 'tsd_save_thumbnail' );
function tsd_save_thumbnail( $post_id ) {
$post_thumbnail = get_post_meta( $post_id, $key = '_thumbnail_id', $single = true );
// Controleer of de post geen revision is
if ( !wp_is_post_revision( $post_id ) ) {
// Controleer of de post al een thumbnail heeft
if ( empty( $post_thumbnail ) ) {
// Nog geen thumb - sla deze dan op
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = '5119' ); // 5119 is het ID van de afbeelding
}
}
}All set
Je bent nu klaar. Is er geen afbeelding geplaatst als thumb bij een post & sla je deze op, dan wordt de standaard thumbnail getoond. Je kunt deze altijd verwijderen en opnieuw opslaan als je een specifieke thumbnail op wilt slaan. Binnen de code vind je achter "meta_value" het ID van de afbeelding. Deze kun je met enige creativiteit beheerbaar maken in bijvoorbeeld thema opties óf de waarde van een afbeelding binnen je thema map invoeren (bijvoorbeeld 'images/geen-thumb.png'. Je hoeft dan niet eerst een thumbnail te uploaden en hebt een standaard functie om de post-tumbnail te laten zien.
Vind je dit bericht interessant?
Vind je dit bericht interessant? Dan zou ik het erg waarderen als je een like of andere "social-share" achter laat ;)