handleiding
Snippet: Dropdown list voor al je shortcodes in de WYSIWYG editor
door in WordPress theming
Snippet: Dropdown list voor al je shortcodes in de WYSIWYG editor
Wie veelvuldig gebruik maakt van WordPress en werkt met shortcodes, komt ongetwijfeld op een punt (of is dat al beland) waar je denkt "sh*t, welke shortcode moet ik ook alweer gebruiken".
Je bent bij het aanmaken van de shortcodes vrij om te bepalen hoe je deze noemt en het is dan ook niet meer dan normaal dat je soms vergeet welke shortcode ook alweer bij welke site hoort. Gelukkig is ook hiervoor een oplossing!
 Resultaat
Resultaat
Code
Wanneer je onderstaande code in je functions.php plakt, wordt er automatisch een dropdown menu gegenereerd met daarin de shortcodes die geregistreerd staan in jouw functions.php. Uiteraard van het actieve thema. Voordeel hieraan is dat je niet opnieuw al je shortcodes hoeft te verzamelen en te plakken, dit gebeurt automatisch!Code
add_action('media_buttons','tsd_add_sc_select',11);
function tsd_add_sc_select(){
global $shortcode_tags;
/* --------------------------------------------------- */
/* Voer hier namen in voor shortcodes om niet te tonen */
/* --------------------------------------------------- */
$exclude = array("wp_caption", "embed");
echo ' <select id="sc_select"><option>Shortcode</option>';
foreach ($shortcode_tags as $key => $val){
if(!in_array($key,$exclude)){
$shortcodes_list .= '<option value="['.$key.'][/'.$key.']">'.$key.'</option>';
}
}
echo $shortcodes_list;
echo '</select>';
}
add_action('admin_head', 'button_js');
function button_js() {
echo '';
}
Resultaat
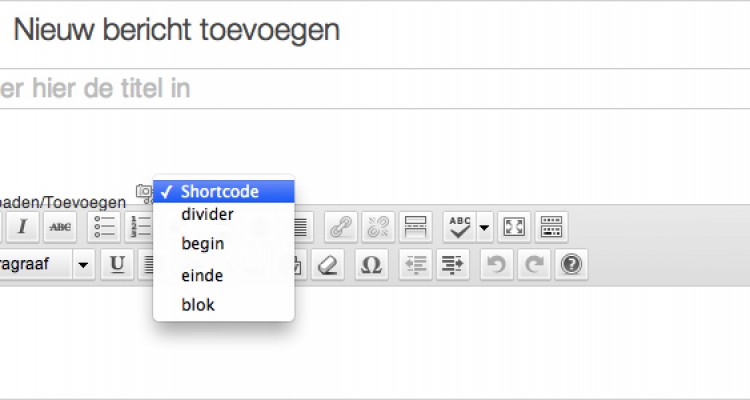
Vervolgens zul je in boven editor de volgende dropdown te zien krijgen waarin je je schortcodes kunt selecteren. Dit is zowel in de HTML als in de WYSIWYG editor.
 Resultaat
Resultaat
Vind je dit bericht interessant?
Vind je dit bericht interessant? Dan zou ik het erg waarderen als je een like of andere "social-share" achter laat ;)