handleiding
Snippet: Automatisch nieuwe sidebar per pagina & sidebar kiezen via meta box
door in WordPress theming
Snippet: Automatisch nieuwe sidebar per pagina & sidebar kiezen via meta box
Let op: het niveau van deze snippet is gevorderd.
In sommige gevallen krijg je de vraag of het mogelijk is om per pagina een nieuwe sidebar aan te maken en deze op eenvoudige wijze te beheren vanuit WordPress. Nu kan dit op twee manieren, waarvan de eerste in deze snippet wordt behandeld. Ter verduidelijking:
1) Bij het aanmaken van een pagina wordt er automatisch een nieuwe sidebar aangemaakt 2) Handmatig / zelfstandig nieuwe sidebar(s) aanmaken
In deze snippet behandelen we mogelijkheid één, mogelijkheid twee wordt in een andere snippet behandeld.
Bedoeling
De bedoeling is in eerste instantie duidelijk. We gaan zorgen dat WordPress automatisch een nieuwe sidebar aanmaakt bij het aanmaken van een nieuwe pagina en voor de reeds bestaande pagina's ook een sidebar aanmaakt. Deze controle zit straks standaard in onze functie. Daarbij gaan we een custom meta box plaatsen, waarmee per pagina een sidebar gekozen kan worden. Wordt deze niet gekozen, dan is het de "standaard" sidebar.
Functie
We beginnen met de functie om WordPress voor alle pagina's een sidebar te laten maken, plaats deze in je "functions.php".
if (function_exists('register_sidebar'))
register_sidebar(array(
'name' => 'Home Sidebar',
'before_widget' => $before_widget,
'after_widget' => $after_widget,
'before_title' => $before_title,
'after_title' => $after_title));
createPageSidebars();
function createPageSidebars() {
global $before_widget, $after_widget, $before_title, $after_title;
if ( function_exists('register_sidebar') ) {
$pages = get_pages();
foreach ($pages as $page) {
register_sidebar(array(
'name' => $page->post_title .' Sidebar',
'before_widget' => $before_widget,
'after_widget' => $after_widget,
'before_title' => $before_title,
'after_title' => $after_title));
}
}
}Zodra je bovenstaande functie in je functions.php zet, zul je zien dat er voor iedere pagina een sidebar is aangemaakt in het "Widget" overzicht. We gaan nu verder met het aanmaken van een custom meta box, waarin we straks alle sidebars gaan inladen, plaats deze onder de code van zonet (wederom in functions.php).
add_action( 'add_meta_boxes', 'add_sidebar_metabox' );
add_action( 'save_post', 'save_sidebar_postdata' );
function add_sidebar_metabox()
{
add_meta_box(
'custom_sidebar',
__( 'Kies sidebar' ),
'custom_sidebar_callback',
'post',
'side'
);
add_meta_box(
'custom_sidebar',
__( 'Kies sidebar' ),
'custom_sidebar_callback',
'page',
'side'
);
}Nu gaan we de code voor het ophalen van de sidebar(s) en het opslaan hiervan plaatsen, wederom in functions.php onder de code van zonet.
function custom_sidebar_callback( $post )
{
global $wp_registered_sidebars;
$custom = get_post_custom($post->ID);
if(isset($custom['custom_sidebar']))
$val = $custom['custom_sidebar'][0];
else
$val = "default";
wp_nonce_field( plugin_basename( __FILE__ ), 'custom_sidebar_nonce' );
$output = '
<label for="myplugin_new_field">'.__("Kies sidebar voor deze pagina").'</label>
'; $output .= "
<select name="custom_sidebar">"; $output .= "".__('standaard', $themename).""; foreach($wp_registered_sidebars as $sidebar_id => $sidebar) { $output .= "".$sidebar['name'].""; } $output .= "</select>
"; echo $output; }
<h4>We gaan nu de meta box opslaan, kopieer ook dit in functions.php</h4>
[php] function save_sidebar_postdata( $post_id )
{
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE )
return;
if ( !wp_verify_nonce( $_POST['custom_sidebar_nonce'], plugin_basename( __FILE__ ) ) )
return;
if ( !current_user_can( 'edit_page', $post_id ) )
return;
$data = $_POST['custom_sidebar'];
update_post_meta($post_id, "custom_sidebar", $data);
}We zijn nu bijna klaar, we moeten alleen de opgeslagen waardes nog ophalen in onze template bestanden, om daadwerkelijk de sidebar te kunnen laten zien die we hebben gekozen. Plak de volgende code bovenaan in je "page.php".
if(isset($options['custom_sidebar'])) {
$sidebar_choice = $options['custom_sidebar'][0];
} else { $sidebar_choice = "standaard"; }Nu zijn we er bijna, je hebt alleen de volgende code nog nodig om te zorgen dat de sidebar ook daadwerkelijk getoond wordt. Gebruik daarvoor de volgende code, deze lijkt sterk op de normale sidebar code uit WordPress.
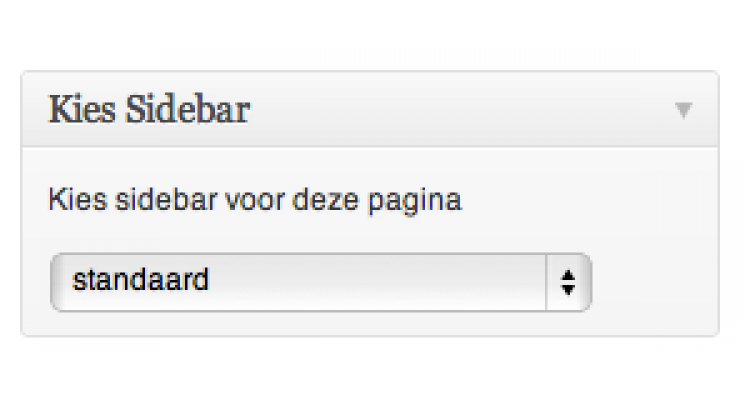
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar($sidebar_choice)){}Resultaat
En dit is vervolgens het resultaar: Resultaat sidebar
Resultaat sidebar
Vind je dit bericht interessant?
Vind je dit bericht interessant? Dan zou ik het erg waarderen als je een like of andere "social-share" achter laat ;)