handleiding
Handleiding afbeelding plaatsen in Wordpress
door in WordPress gebruik
Handleiding afbeelding plaatsen in Wordpress
Welkom in de speciale “WordPress handleidingen” sectie op Tussendoor.nl. Deze keer behandelen we het toevoegen van afbeeldingen en andere media in WordPress. Naast deze handleiding heeft Tussendoor nog tal van andere WordPress handleidingen online staan om u op weg te helpen in WordPress.
Afbeeldingen worden veel gebruikt op websites. Een website zonder een enkele afbeelding ziet er al snel saai uit. Afbeeldingen kunnen een goede indruk geven van uw bedrijf of product. Daarbij wordt er via Google Afbeeldingen veel gezocht op algemene zoektermen, dus ook op uw product en/of dienst. Deze afbeeldingen leiden dan weer naar uw website. In deze handleiding gaan we in op het plaatsen van afbeeldingen via WordPress.
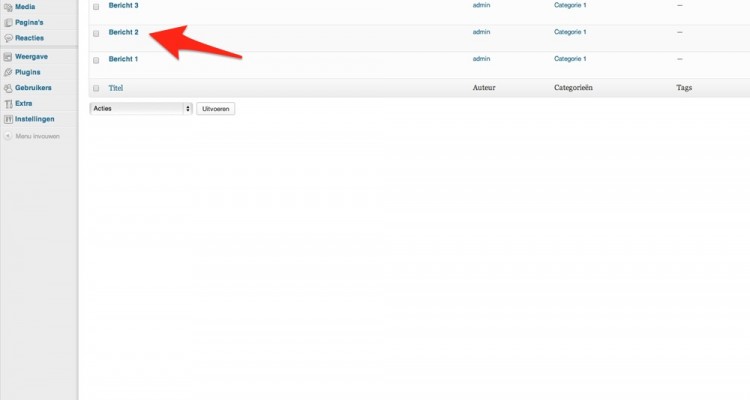
 Uw pagina of bericht selecteren
Uw pagina of bericht selecteren
 Een afbeelding toevoegen
In dit scherm kunnen we een afbeelding selecteren en uploaden op twee manieren.
Een afbeelding toevoegen
In dit scherm kunnen we een afbeelding selecteren en uploaden op twee manieren.
 De afbeelding invoegen
De afbeelding is nu toegevoegd aan uw bericht.
De afbeelding invoegen
De afbeelding is nu toegevoegd aan uw bericht.
Stap 1: Inloggen WordPress
Zorgt dat u bent ingelogd op uw website. Bent u er niet zeker van hoe u kunt inloggen in WordPress, dan hebben we ook daar een handleiding voor.Stap 2: Uw pagina of bericht selecteren
Een afbeelding kan geplaatst worden in een pagina of een bericht. In het onderstaande voorbeeld gaan we een afbeelding plaatsen in een bericht.- Klik in het linker menu op berichten;
- Selecteer het bericht waarin u een afbeelding in wilt plaatsen.
 Uw pagina of bericht selecteren
Uw pagina of bericht selecterenStap 3: Een afbeelding toevoegen
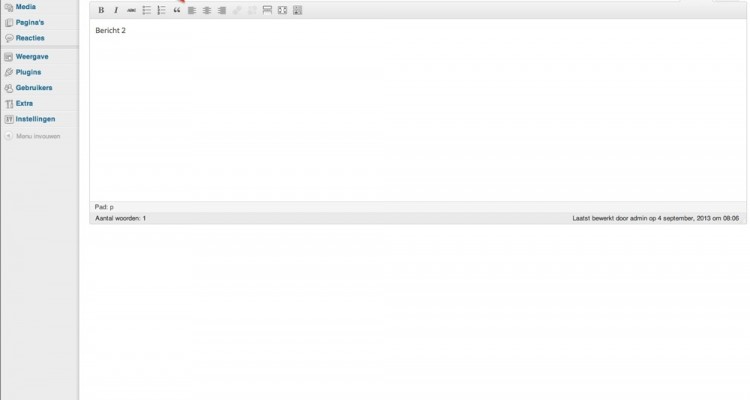
Wanneer u het juiste bericht heeft geselecteerd kunnen we een afbeeldingen gaan plaatsen.- Klik boven de grijze balk van de WYSIWYG editor op de knop “media toevoegen”. U komt nu terecht in de Mediabibliotheek. In deze mediabibliotheek vindt u de afbeeldingen die op uw website zijn geplaatst. Om een afbeelding te plaatsen op uw website moeten we deze eerst uploaden.
- Klik bovenin op “bestanden uploaden”.
 Een afbeelding toevoegen
Een afbeelding toevoegen- Optie 1: Sleep uw afbeelding in het WordPress scherm;
- Optie 2: Klik op bestanden selecteren en selecteer uw gewenste afbeelding om te uploaden. De afbeelding is nu geüpload.
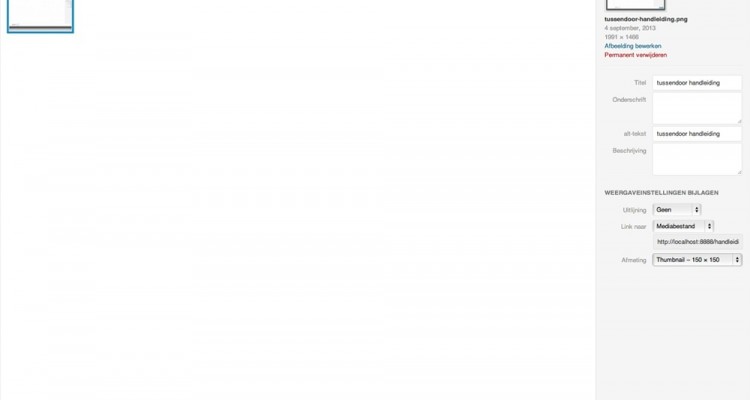
Stap 4: De afbeelding invoegen
Uw afbeelding is nu automatisch geselecteerd. Aan de rechterkant ziet u verschillende instellingen.- Voer bij de titel de titel van uw afbeelding in;
- Voer bij de Alt tekst een alternatieve titel in;
- Geef bij uitlijning aan of u uw afbeelding wilt uitlijnen;
- Bij de optie “link naar” kunt u er voor kiezen om uw afbeelding te linken naar de afbeelding zelf, een bestand of nieuwe pagina. Wilt u dat er niets gebeurd met de afbeelding als er op geklikt word, zet dan de optie op “geen”.
- Thumbnail
- Gemiddeld
- Groot
- Volledige grootte
 De afbeelding invoegen
De afbeelding invoegenStap 5: De afbeelding verplaatsen
U kunt de afbeelding verplaatsen in het bericht door deze te kopiëren en te plakken.- Selecteer de afbeelding;
- Knip uw afbeelding door de toetsencombinatie ctrl + c (Windows) of cmd + c (Mac) te gebruiken;
- Klik op het gebied waar de afbeelding geplaatst moet worden;
- Plak uw afbeelding met de toetsencombinatie ctrl + v (Windows) of cmd + v (Mac);
- De afbeelding is nu verplaatst.
Stap 6: uw bericht publiceren.
Wanneer u tevreden bent over de plaatsing van de afbeelding kunt u uw bericht weer opslaan en publiceren / opslaan op de website.- Klik op de blauwe knop “bijwerken”.