handleiding
Google Maps API verwerken in onze (WordPress) makelaar plugin die geschikt is voor Realworks
door in WordPress gebruik
Google Maps API verwerken in onze (WordPress) makelaar plugin die geschikt is voor Realworks
Onlangs heeft Google een aantal wijzigingen doorgevoerd in haar Google Maps-diensten. Zo is er een nieuwe prijsstructuur, die gebruikmaakt van een 'pay as you go'-model. Dit heeft er in geresulteerd dat Google Maps standaard niet meer werkt op websites, omdat hier een Google-sleutel (API-sleutel) voor nodig is. Aan de hand van deze sleutel kan Google bijhouden hoe vaak een map wordt ingeladen en gebruikt op een website.
Let op; deze handleiding is geschreven voor plugin versie 3.4.1-beta.1, in deze versie is er een optie toegevoegd waar de API-sleutel ingevoerd kan worden. Mocht je een oudere versie gebruiken zijn er andere handelingen nodig, neem hiervoor contact met ons op.
Houd er echter rekening mee dat verbruik wordt berekend op basis van het aantal views (1 bezoeker kan al snel tientallen views genereren) en deze views lopen sneller op dan vooraf ingeschat. Onze ervaring leert dat het gratis gebruik hiervan vrijwel niet meer mogelijk is.
Er zijn momenteel enkele opties om Google Maps te blijven gebruiken. Dit geldt eveneens voor aanverwante diensten zoals Google Maps, Routes, POI en Places. Elke gebruiker krijgt maandelijks $200 tegoed voor de hierboven genoemde producten van Google. Mocht je dit gratis tegoed verbruikt hebben dan moet er voor elk verzoek betaald worden.
Ook in onze plugins maken wij gebruik van de hierboven genoemde Google producten. In dit artikel leggen we je uit waarvoor we de producten precies gebruiken, wat het effect is van de deze veranderingen van Google maar ook hoe je veelvoorkomende problemen kan oplossen.
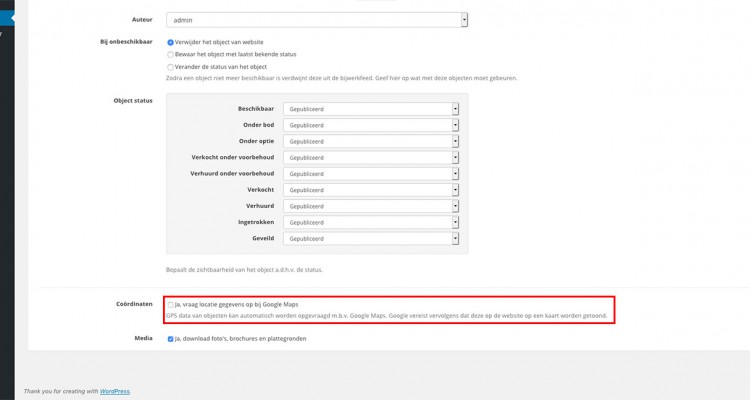
Om te beginnen moet binnen de instellingen van de plugin aangegeven zijn dat je de locatiegegevens wil ophalen voor Google Maps. Dit doe je door via het menu in WordPress (aan de linkerkant) naar de plugin te gaan, vervolgens klik je op Wonen en daarna op Instellingen. Onderaan deze pagina moet de optie 'Ja, vraag locatie gegevens op bij Google Maps' aangevinkt zijn.
 Ja, vraag locatie gegevens op bij Google Maps
Ja, vraag locatie gegevens op bij Google MapsGoogle APIs
Binnen onze plugins maken wij voor verschillende doeleinden gebruik van de services van Google. Zoals eerder aangegeven kan een enkele gebruiker al snel tientallen views opleveren. Het is daarom verstandig om de zaken rondom Google Maps goed in te stellen. Wij maken gebruik van de onderstaande API’s voor onze plugins.
Geocoding APIMet deze API zetten wij het fysieke adres van bijvoorbeeld een woning om naar breedte- en lengtegraad waarmee het mogelijk is om door middel van die gegevens de woning op een Google Maps te plaatsen.
Maps JavaScript APIDe JavaScript API is nodig om de gegevens die we met de Geocoding API op hebben gehaald op de Google Maps te tonen. Deze kaart is terug te vinden op bijvoorbeeld de detailpagina van een woning.
Places API for WebDeze laatste API gebruiken we om in de buurt van de woning openbare voorzieningen te laten zien zoals een supermarkt, school of bushalte. Deze API heb je alleen nodig wanneer je gebruik maakt van onze Diorama add-on.
De Diorama add-on toont deze voorzieningen overzichtelijk op de Google Maps. Daardoor kan je zien waar deze voorzieningen ten opzichte van de woning precies zijn. Indien gewenst kunnen we deze voorzieningen ook in een lijst of een opsomming tonen in plaats van op een Google Maps.
Veel voorkomende problemen
Plugin back-end"De locatie van [Sixmastraat 66 Leeuwarden Nederland] kon niet worden bepaald: REQUEST_DENIED."Wanneer de Geocoding API ingeschakeld is maar je nog steeds de bovenstaande error krijgt, staan waarschijnlijk de restricties niet goed ingesteld. Bijvoorbeeld een fout in de URL waardoor Google geen toegang verleent tot de ingestelde API. In het stappenplan hieronder komt dit nog aan bod.
"De locatie van [Sixmastraat 66 Leeuwarden Nederland] kon niet worden bepaald: OVER_QUERY_LIMIT."De bovenstaande error krijg je in de back-end van onze plugin te zien wanneer er nog geen betaalgegevens aan het Google-account zijn toegevoegd, of wanneer de rekening nog geverifieerd moet worden.
RestrictiesAls er een fout gemaakt wordt bij het instellen van restricties dan kan dit er in resulteren dat Google het niet toestaat om gebruik te maken van de ingestelde API-sleutel.
Stap voor stap instellen
In dit onderdeel gaan we je meenemen in het proces om de benodigde API's van Google in te stellen. Daarvoor moeten we aantal stappen ondernemen die we uitgebreid voor je gaan beschrijven, we gaan ervan uit dat het lukt om hiermee de functies juist in te stellen. Mocht dit niet het geval zijn dan kun je altijd contact met ons opnemen. Wij helpen je graag verder! :)
De eerste stap is het aanmaken van een account op het nieuwe Google Maps Platform, dit is simpelweg een Google-account waarmee we kunnen inloggen op het nieuwe platform.
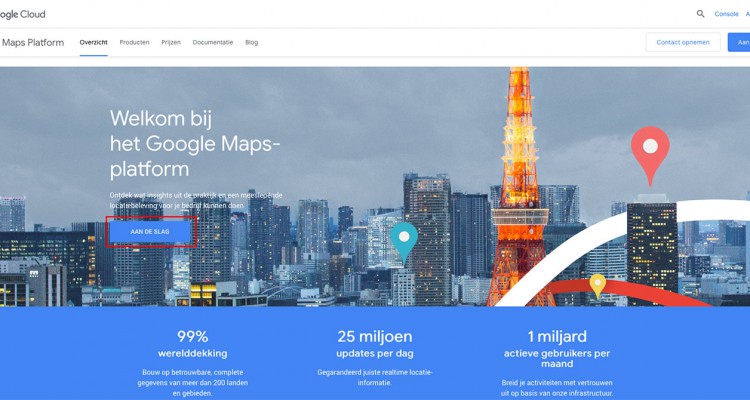
# Stap 1
Klik in dit venster op Aan de slag om een account aan te maken. Heb je al een account? Ga dan naar stap 3.
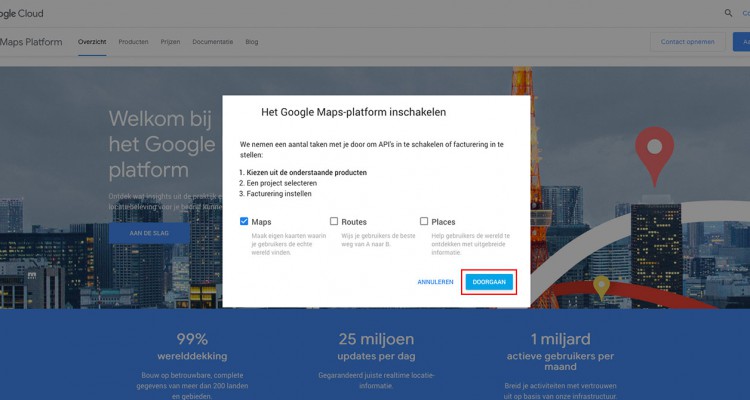
# Stap 2
Kies in dit venster de gewenste producten en klik vervolgens op Doorgaan.

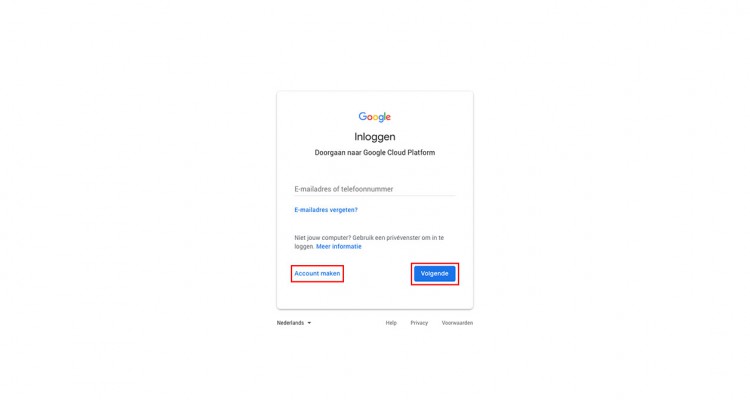
# Stap 3
Als je al een Google-account hebt kan je hier inloggen en anders een account aanmaken door te klikken op Account aanmaken.

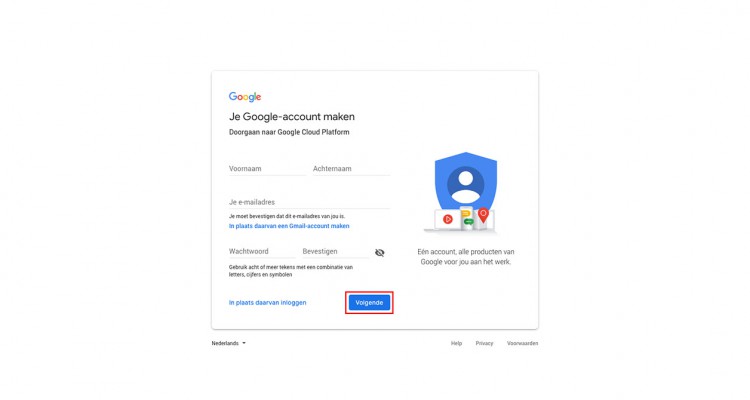
# Stap 4
Deze stap is alleen nodig als je nog geen Google-account hebt, voeg hier alle vereiste informatie in en klik op Volgende.

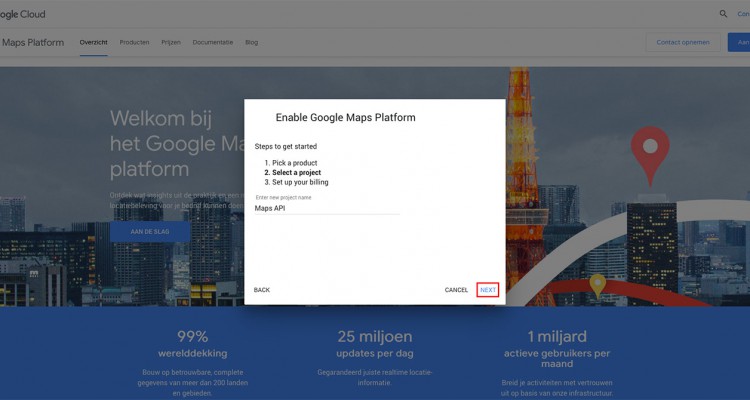
# Stap 5
In dit venster moet je een project kiezen, als je die nog niet hebt dan kan je hier de naam van het project invoeren.

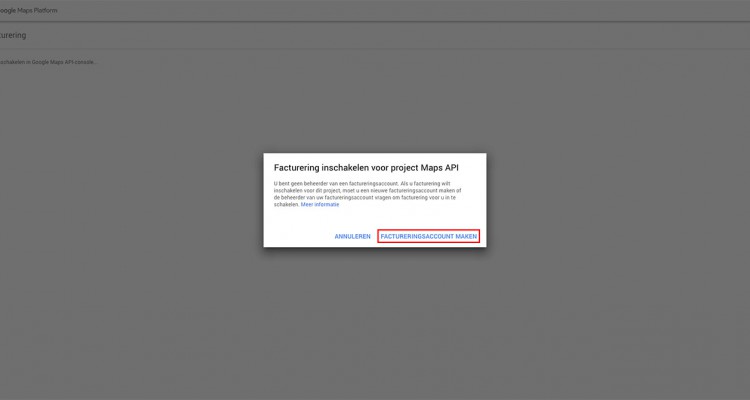
# Stap 6
Deze stap is essentieel om de API te laten werken en dus verplicht om in te vullen, als je meer dan het maandelijkse tegoed verbruikt zullen er namelijk kosten in rekening gebracht worden.

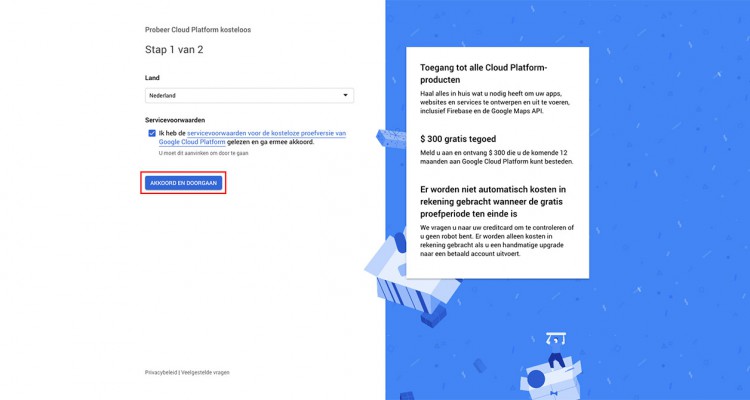
# Stap 7
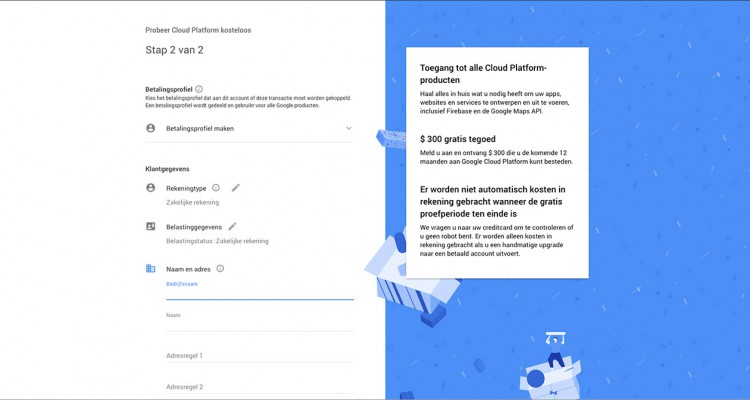
Kies het land van bestemming en accepteer de voorwaarden nadat je deze gelezen hebt, klik daarna op Akkoord en doorgaan.

# Stap 8
Vul hier wederom alle velden in om gebruik te kunnen maken van de Google producten.

# Stap 9
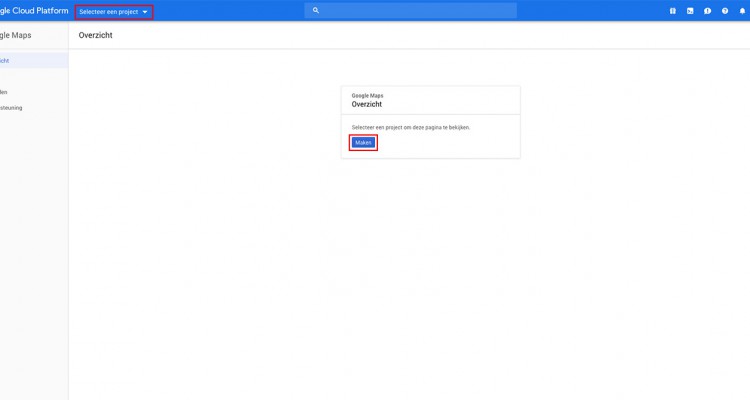
Je bent nu binnen de console van het Google Maps Platform. Nu kunnen we alle instellingen beheren en ervoor zorgen dat alles naar behoren werkt. Maak hier een project aan als je dat nog niet gedaan hebt, of selecteer bovenaan de pagina het project welke je met stap 5 hebt aangemaakt.

# Stap 10
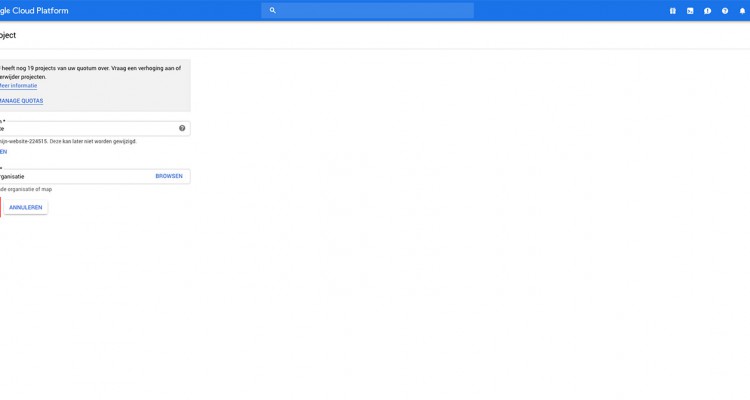
Voor de gebruikers die nog een project aan moeten maken, vul hier wederom al het vereiste in en klik vervolgens op Maken.

# Stap 11
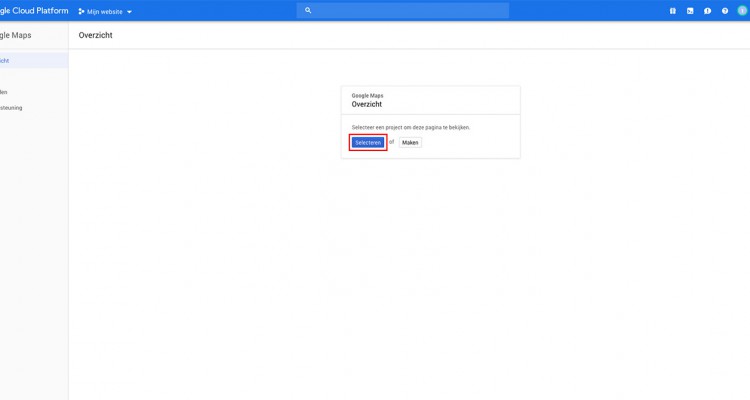
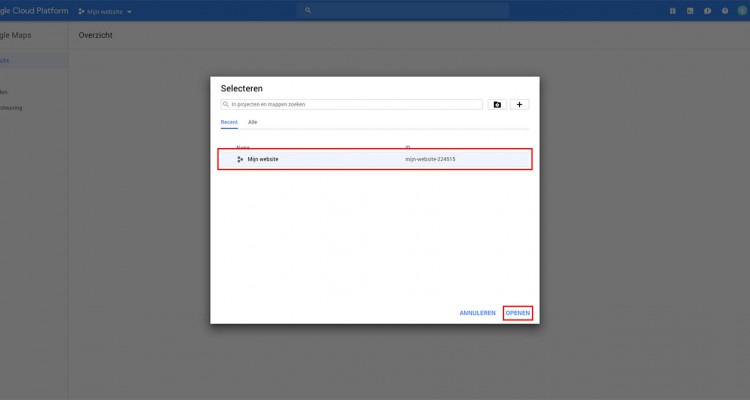
Kies hier Selecteren om het zojuist aangemaakte project te kiezen.

# Stap 12
Kies in dit venster het gewenste project of maak een nieuw project aan.

# Stap 13
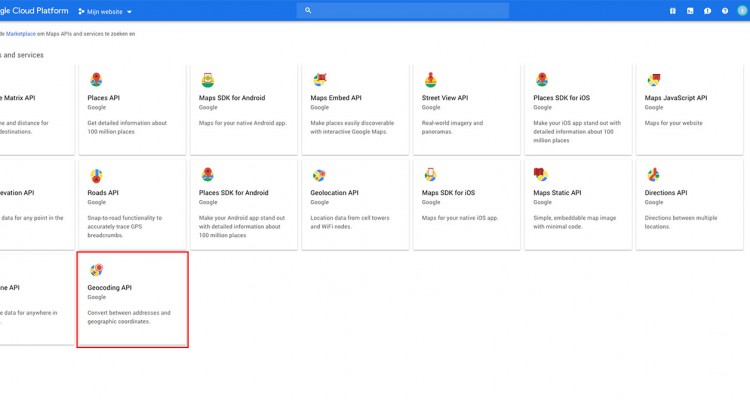
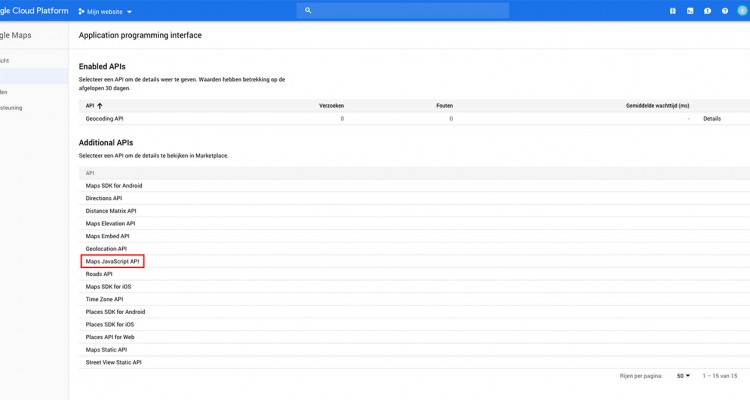
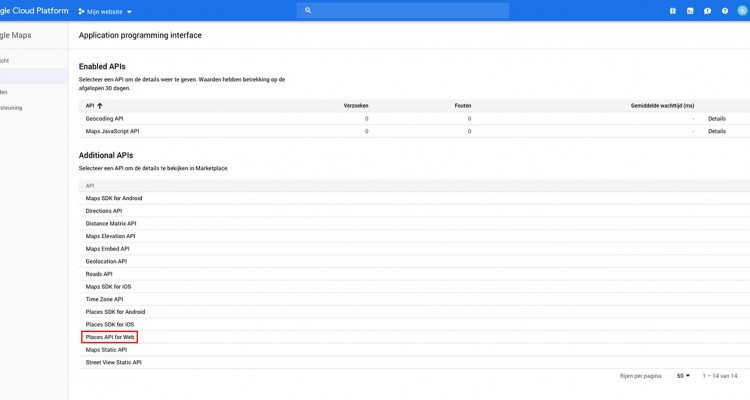
Nu zie je alle beschikbare API’s. Voor onze plugin hebben we in ieder geval de Geocoding API en de Maps JavaScript API nodig.
Maak je ook gebruik van onze Diorama add-on? Dan moet ook nog de Places API ingeschakeld worden. In de volgende stappen kan je zien hoe de APIs ingeschakeld moeten worden. Selecteer nu de Geocoding API door op het item te klikken.

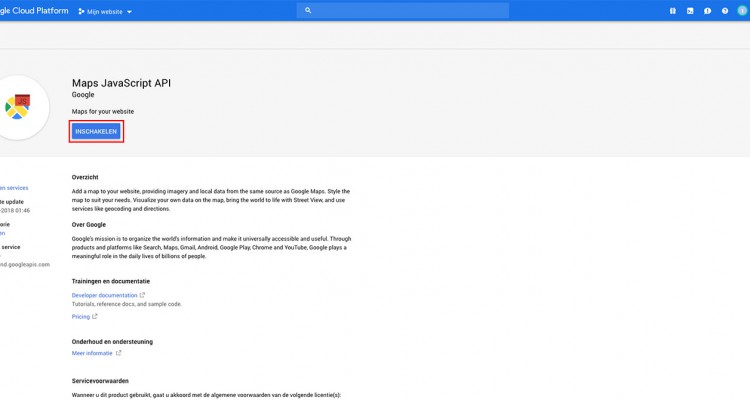
# Stap 14
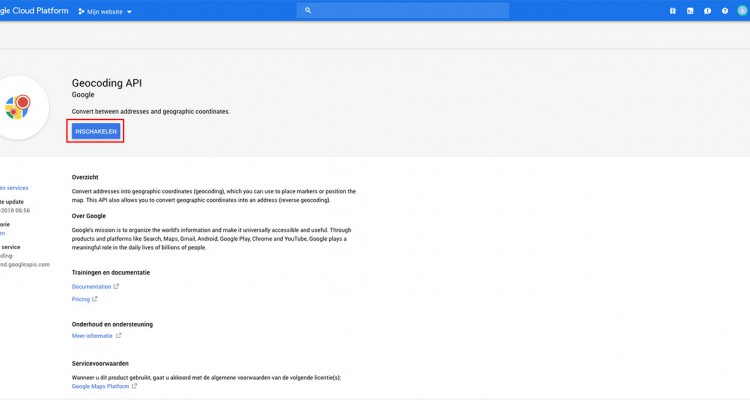
Klik hier op Inschakelen om de Geocoding API in te schakelen.

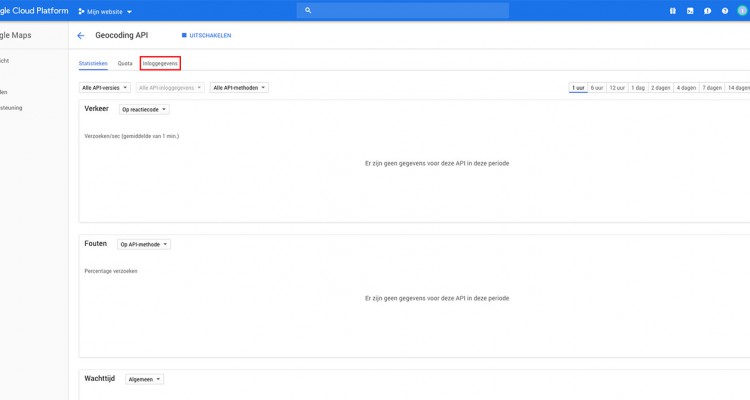
# Stap 15
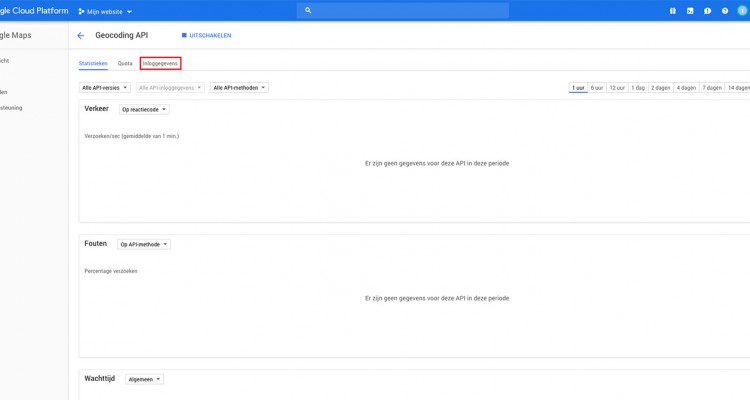
Na het inschakelen van de API kom je in dit venster uit. Als we aan het einde van dit stappenplan de API-sleutel in de back-end van de plugin toegevoegd hebben en het bijwerk proces starten zullen deze verzoeken hier zichtbaar zijn. Een handig instrument om de API’s te monitoren. Klik hier nu op het tabblad Inloggegevens om een API-sleutel aan te maken.

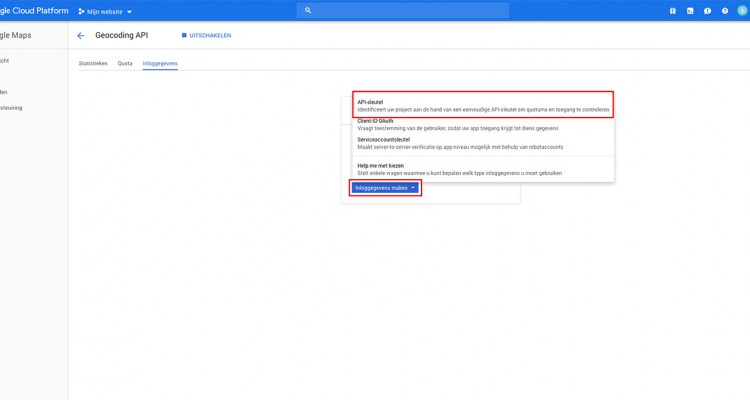
# Stap 16
Klik nu op de button Inloggegevens maken en selecteer vervolgens API-sleutel. Deze is nodig om straks de API aan de plugin te koppelen.

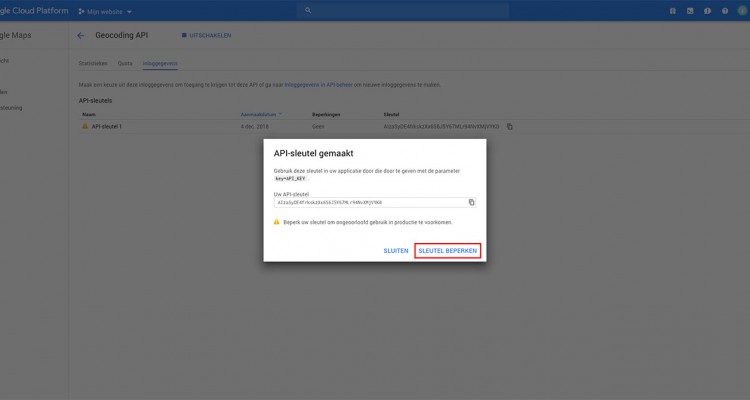
# Stap 17
Na het succesvol aanmaken van de API-sleutel kunnen we deze hier kopiëren. Klik op Sleutel beperken om door te gaan.

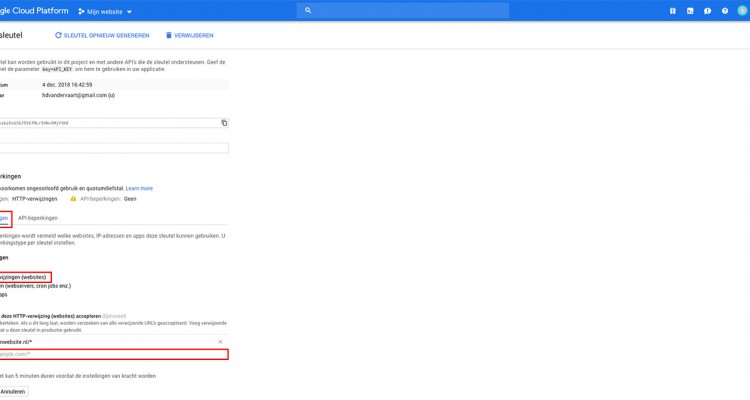
# Stap 18
Nu gaan we beperkingen opleggen aan de API-sleutel, door deze beperkingen kunnen we misbruik voorkomen. Onderaan de pagina klik je op het tabblad App-beperkingen en selecteer je HTTP-verwijzingen (websites). Nu gaan we in het veld daaronder het webadres invoeren die we toestemming gaan geven om de API-sleutel te gebruiken. Voer daar het onderstaande in en pas het aan naar de URL van je eigen website waarop je de Google Maps producten wil gaan gebruiken. Vervang dan mijnwebsite en eventueel de .nl extensie voor je eigen webadres.
Let op, in sommige gevallen leveren de HTTP-verwijzingen een error op. Indien je hier tegen aanloopt, dan kun je proberen om toestemming te geven via de server-client (o.b.v. IP) in plaats van de domeinnaam.
https://*.mijnwebsite.nl/*
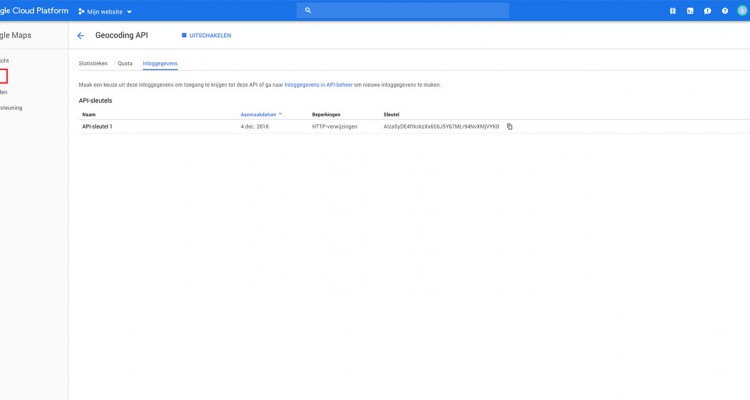
# Stap 19
Gelukt! Hier zie je alles terug in een handig overzicht. Klik nu op APIs in de lijst links van het overzicht om terug te gaan.

# Stap 20
Nu gaan we de volgende API inschakelen, klik hier op Maps JavaScript API. Tevens zie je bovenin onder Enabled APIs al de vorige API staan die we net ingeschakeld hebben.

# Stap 21
Hier gaan we dezelfde stappen uitvoeren om de API goed in te stellen. Klik hier op Inschakelen en stel alles vervolgens in op dezelfde manier als bij de Geocoding API zoals we bij stap 20 en stap 21 gedaan hebben.

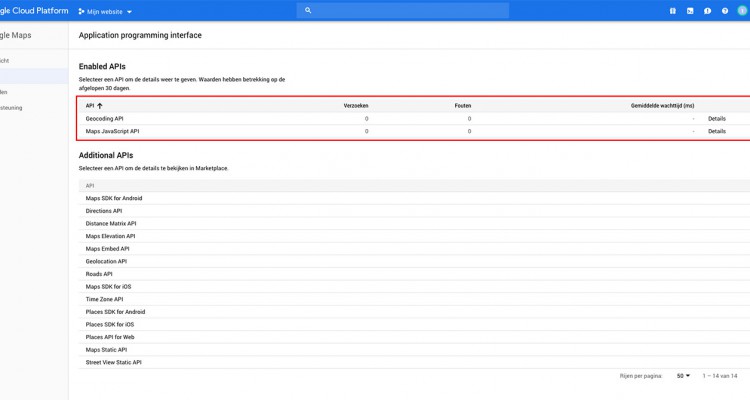
# Stap 22
Succes! De API’s zijn ingesteld en kunnen nu aangeroepen worden door de API-sleutel aan onze plugin toe te voegen. De beide API’s staan nu bovenaan zoals je kan zien. Klik een van deze twee API's aan en ga door naar de volgende stap.

# Stap 23
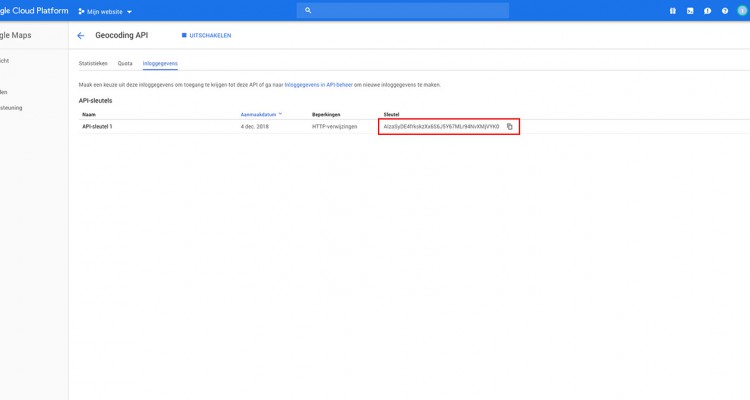
Klik in dit venster op het tablad Inloggegevens om de eerder aangemaakte API-sleutel in te zien.

# Stap 24
Klik in dit venster op het icoontje achter de API-sleutel om deze sleutel te kopiëren. Deze sleutel moeten we binnen onze plugin plaatsen zodat de plugin weet met welke API er gecommuniceerd moet worden.

# Stap 25
Maak je ook gebruik van onze Diorama add-on? Dan is het ook nog nodig om de Places API in te stellen, hiervoor moet je wederom dezelfde stappen (stap 20 en 21) uitvoeren zoals we gedaan hebben bij Geocoding API en Maps JavaScript API.

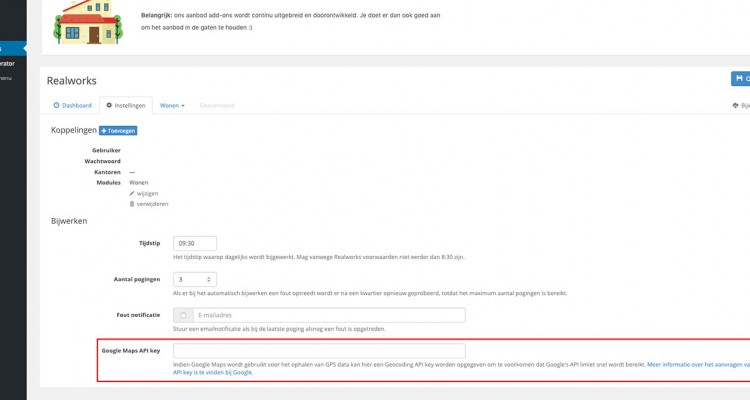
# Stap 26
De laatste stap die we moeten doen is het toevoegen van de API-sleutel aan onze plugin. Als het goed is heb je bij stap 24 de API-sleutel gekopieerd en mocht je dit nog moeten doen, kan je in de bovenstaande stappen zien hoe je er precies kan komen.

Gelukt! Je hebt de API-sleutel nu aan de plugin toegevoegd!