handleiding
Variabele producten aanmaken in Woocommerce
door in WooCommerce
Variabele producten aanmaken in Woocommerce
Welkom in de speciale “WordPress handleidingen” sectie op Tussendoor.nl. Deze keer behandelen we het instellen van variabele producten in WooCommerce. Naast deze handleiding heeft Tussendoor nog tal van andere WordPress handleidingen online staan om je op weg te helpen in WooCommerce en WordPress.
Het kan voorkomen dat je een product aan je webshop wilt toevoegen die leverbaar is in verschillende kleuren of maten. Denk bijvoorbeeld aan kleding of sportartikelen. Als webshop eigenaar wil je niet voor elke eigenschap (maat / kleur) een apart product aanmaken.
Hiervoor heeft Woocommerce de mogelijkheid ingebouwd om een variabel product aan te maken. Het juist configureren van een variabel product kan in het begin lastig zijn maar het levert op den duur veel tijdwinst op. Ook voor de zoekmachines en klanten op je website is het beter en een stuk overzichtelijker om producten met verschillende eigenschappen op 1 pagina te zetten.
In de handleiding gaan we stap voor stap een variabel product aanmaken
 Variabel product aanmaken & eigenschappen definiëren
Variabel product aanmaken & eigenschappen definiëren
 Variabelen opzetten
Nu je alle variaties hebt opgezet sla je het product nogmaals op.
Variabelen opzetten
Nu je alle variaties hebt opgezet sla je het product nogmaals op.
 Meerdere eigenschappen en variaties koppelen
Met de knop “koppel alle variaties” maakt Woocommerce alle mogelijk variaties voor je producten gelijk voor je aan.
Meerdere eigenschappen en variaties koppelen
Met de knop “koppel alle variaties” maakt Woocommerce alle mogelijk variaties voor je producten gelijk voor je aan.
Stap 1: Inloggen WordPress
Zorg dat je ingelogd bent in je WordPress website. Weet je niet zeker hoe u kunt inloggen in WordPress? Dan kun je onze handleiding daarvoor volgen. We hebben eveneens een Youtube video handleiding om in te loggen in WordPress.Stap 2: variabel product aanmaken & Eigenschappen definiëren
Om te beginnen gaan we een variabel product aanmaken.- Navigeer in het linker menu naar producten
- Klik op Product toevoegen
- Vul de titel en de omschrijving in van het product
- Scroll naar onder en selecteer bij het kopje productgegevens Simpel product en wijzig deze naar Variabel product
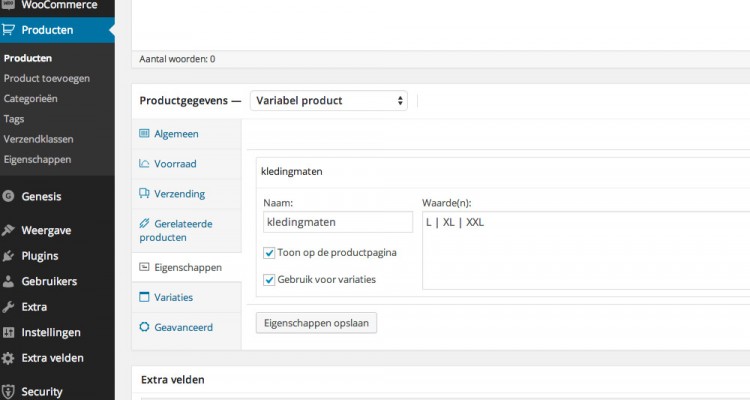
- Selecteer eigenschappen in het menu van productgegevens
- Vul de naam in van de eigenschap, bijvoorbeeld “kledingmaten”
- Onder het kopje waarden vul je de verschillende kledingmaten in gescheiden met een sluisteken | . Bijvoorbeeld: L | XL | XXL
- Vink de optie gebruik voor variaties en Toon op de productenpagina aan
- Klik op eigenschappen opslaan
- Sla je product op
 Variabel product aanmaken & eigenschappen definiëren
Variabel product aanmaken & eigenschappen definiërenStap 3: variabelen opzetten
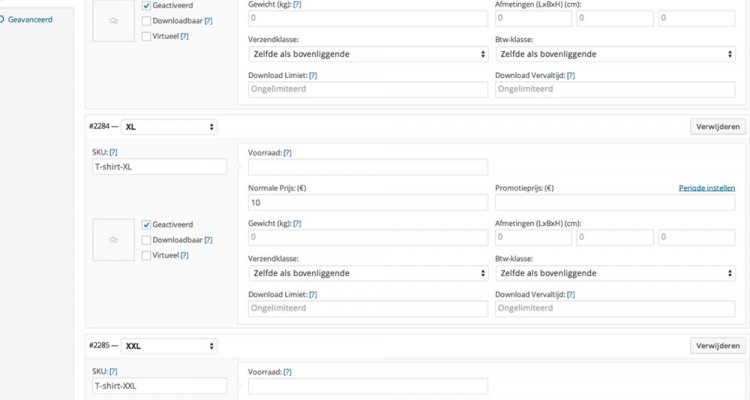
Nu de eigenschappen zijn gedefinieerd kunnen we verschillende variaties op gaan zetten.- Klik in het linker menu van productgegevens op variaties
- Klik rechts op koppel alle variaties
- Klik op OK
 Variabelen opzetten
Variabelen opzetten- Klik op de blauw knop bijwerken
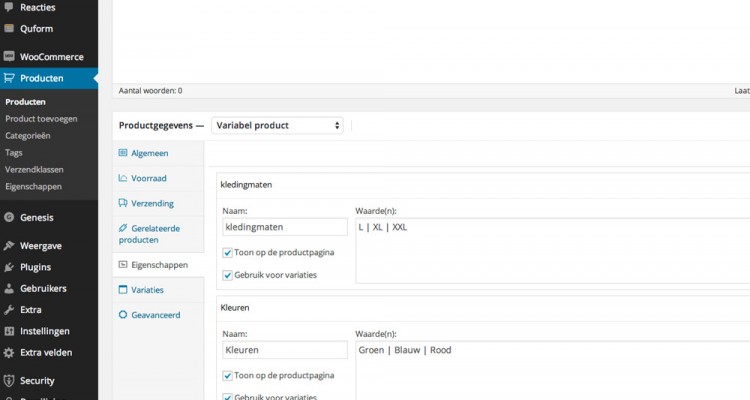
Extra: meerdere eigenschappen en variaties koppelen
Het kan voorkomen dat je product meerdere eigenschappen heeft. Stel je groene t-shirt is alleen beschikbaar in de maat XL. Je maakt dan bij eigenschappen de verschillende kleuren aan, vervolgens kun je bij variaties de verschillende eigenschappen aangeven. Meerdere eigenschappen en variaties koppelen
Meerdere eigenschappen en variaties koppelen